何谓JSX语法
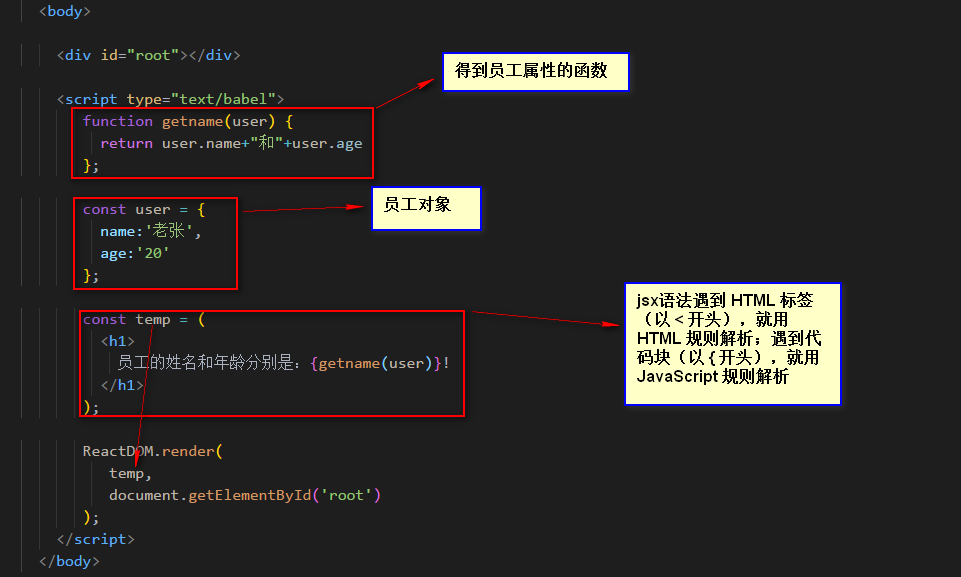
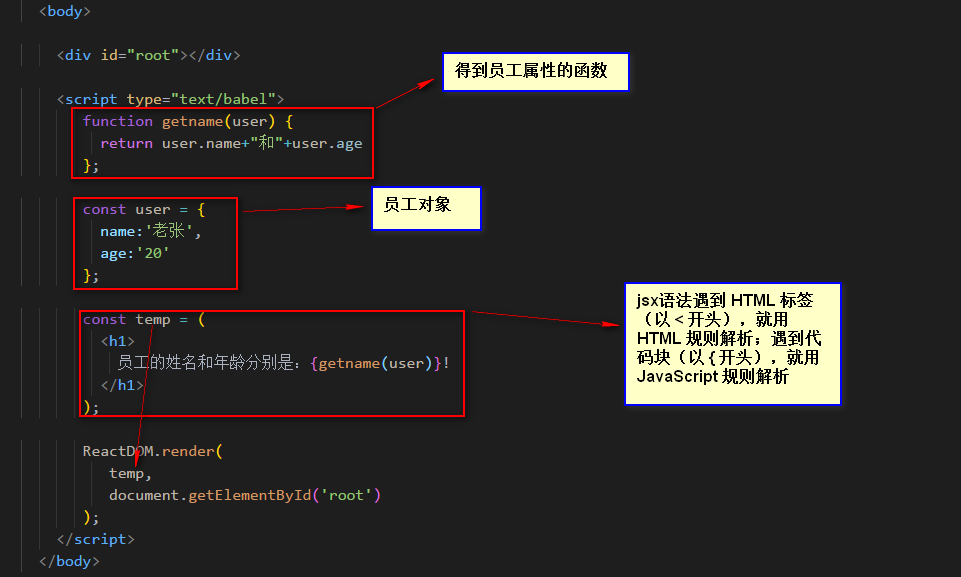
在上一节我们写hello word的demo时,我们可以在javaScript代码中直接写html标签,而不加任何的引号,这就是jsx语法,它允许 HTML 与 JavaScript 的混写,请看如下案例

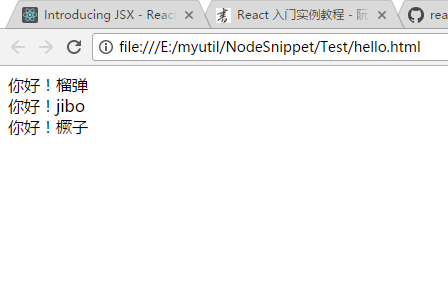
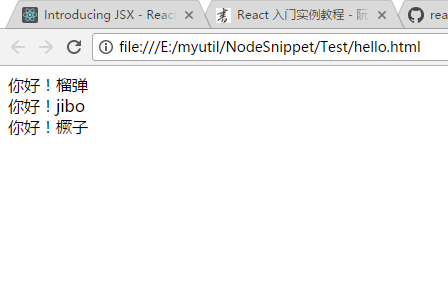
运行结果如下

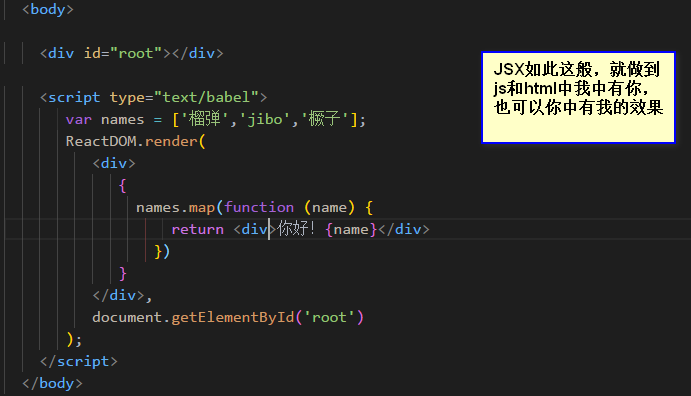
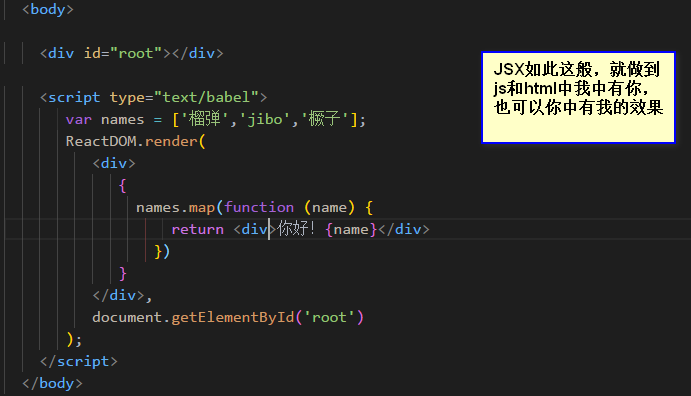
案例2:


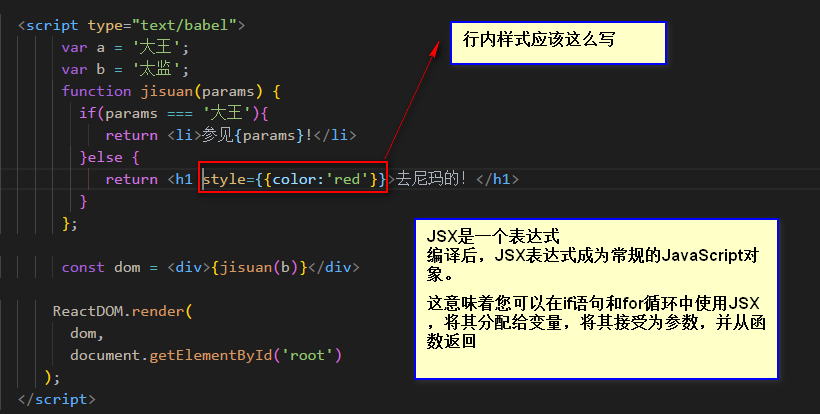
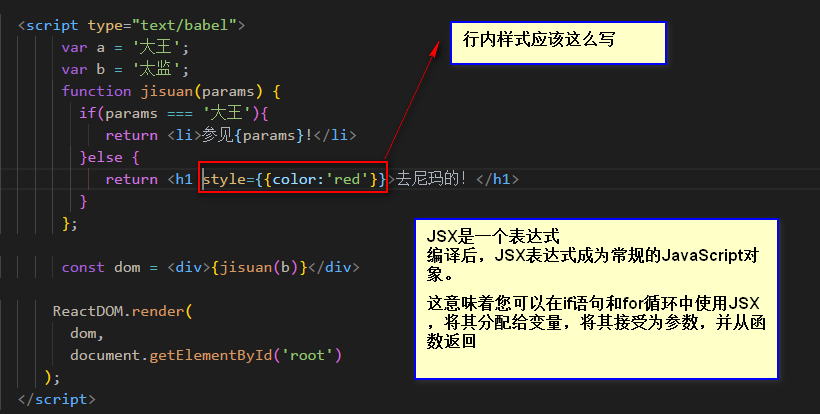
案例3


本文共 175 字,大约阅读时间需要 1 分钟。
何谓JSX语法
在上一节我们写hello word的demo时,我们可以在javaScript代码中直接写html标签,而不加任何的引号,这就是jsx语法,它允许 HTML 与 JavaScript 的混写,请看如下案例

运行结果如下

案例2:


案例3


转载于:https://www.cnblogs.com/hdnav/p/7401340.html